Dans les épisodes précédents de cette présentation de la solution OnControls, nous avions vu le principe de fonctionnement de l’application, c’est-à-dire comment utiliser un smartphone ou une tablette comme télécommande universelle et intelligente, puis comment créer et configurer sa première interface. Dans ce troisième épisode, nous allons découvrir un exemple du résultat final sur un iPhone.
Les principales fonctions disponibles
L’application en ligne, dans le cloud, OnControls My Control Builder permet aussi bien de créer les interfaces graphiques que de lier les actions qui vont être effectuées sur chaque bouton. On peut lier une action simple comme un code infrarouge ou un scénario complet avec une suite d’ordres.
Les fonctions principales supportées sont les suivantes :
- codes infrarouges (base de codes intégrées, accepte les codes Pronto HEX, possibilité d’apprendre les codes via le module OnControls OnLink IR3)
- codes RS232 (base de codes, possibilité de rentrer les codes si vous avez le protocole à votre disposition)
- codes IP (idem RS232)
- contacts et relais (via le module OnControls OnLink CONTACT)
- retours d »infos sous forme textuelle, chiffrée ou de bargraphe (volume)
- affichage d’une page web ou d’un morceau d’une page web au sein de l’interface
- lancement d’applications externes (navigateur, météo, Twitter, Facebook, etc.)
- gestures et mouvements (selon le modèle de smartphone ou tablette)
- envoi de mails
- affichage de fenêtres popup d’alertes ou de confirmation
Sauvegarde de l’interface
Une fois que vous avez défini les différents appareils à piloter et que tous les ordres sont dans la base, soit la base OnControls, soit la base de l’utilisateur avec vos propres codes ou les codes manquants, il faut mettre en page tout cela. La première étape est la sélection du format : iPad, iPhone Retina, iPod, Android, Kindle. OnControls propose pour chaque format des pages types avec fond, découpage et boutons. Vous pouvez bien entendu tout personnaliser selon vos goûts. Tout ce que vous aurez créé sera mémorisé dans le cloud, vous pourrez ainsi réutiliser des éléments communs de votre création pour différents projets.
Récupération de l’interface
L’étape suivante est l’installation de l’application OnControls sur votre smartphone ou tablette. Attention, pour l’environnement iOS par exemple, l’application est distincte entre iPad et iPhone/iPod Touch. Nous allons prendre un iPhone pour l’exemple suivant.
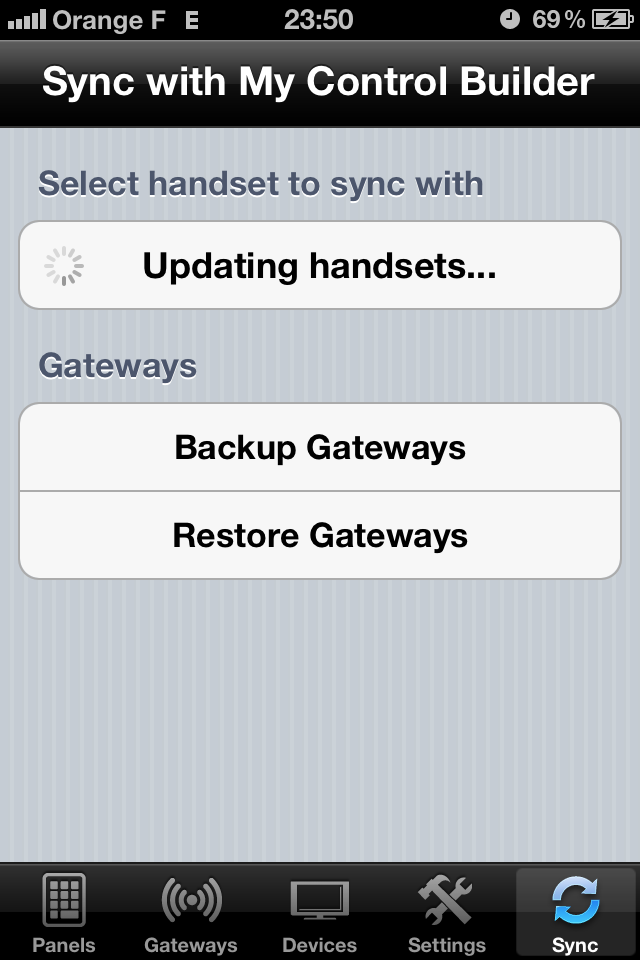
Après avoir lancé l’application, il faut récupérer l’interface pour la stocker dans l’iPhone. Cinq onglets sont disposés en bas de l’écran. C’est le dernier, « Sync », qu’il faut choisir. En haut de l’écran apparaissent les interfaces disponibles (les « handsets ») dans un format supporté par l’iPhone. On sélectionne celle de son choix et on patiente le temps qu’elle soit récupérée, environ 20 secondes la première fois.
Adaptation à l’environnement
OnControls a décidé de ne pas stocker les informations relatives aux appareils pilotés dans l’interface. Ces informations sont à déclarer dans l’application sur l’iPhone. Finalement, cette solution est la bonne : étant donné que tout est sur le réseau, si le client final change de box Internet, il pourra sur vos instructions modifier les adresses. Alors que si ces informations étaient stockées dans l’interface, il faudrait modifier l’interface puis la recharger dans l’iPhone, ce qui est bien plus contraignant à distance.
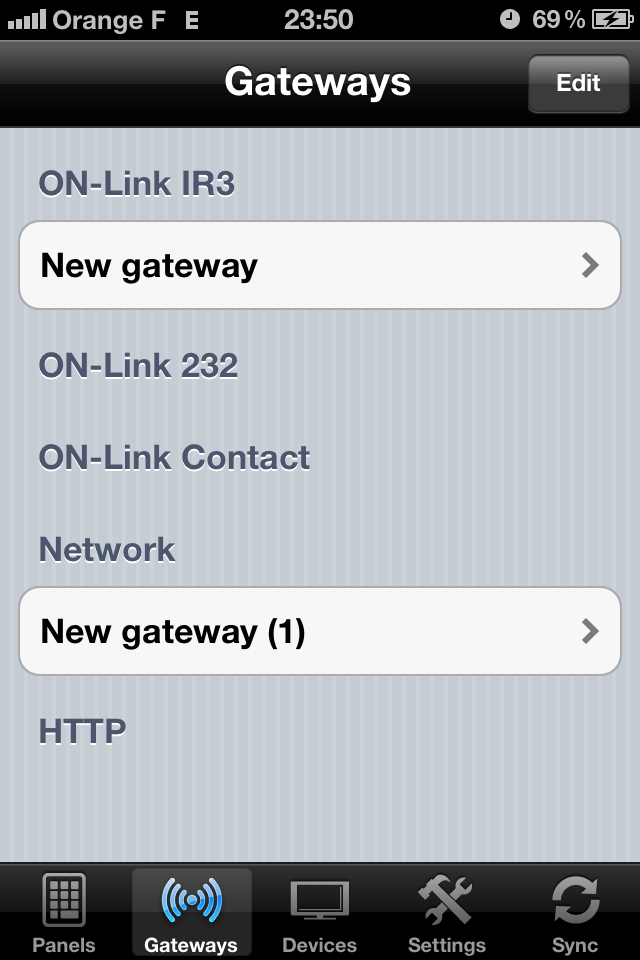
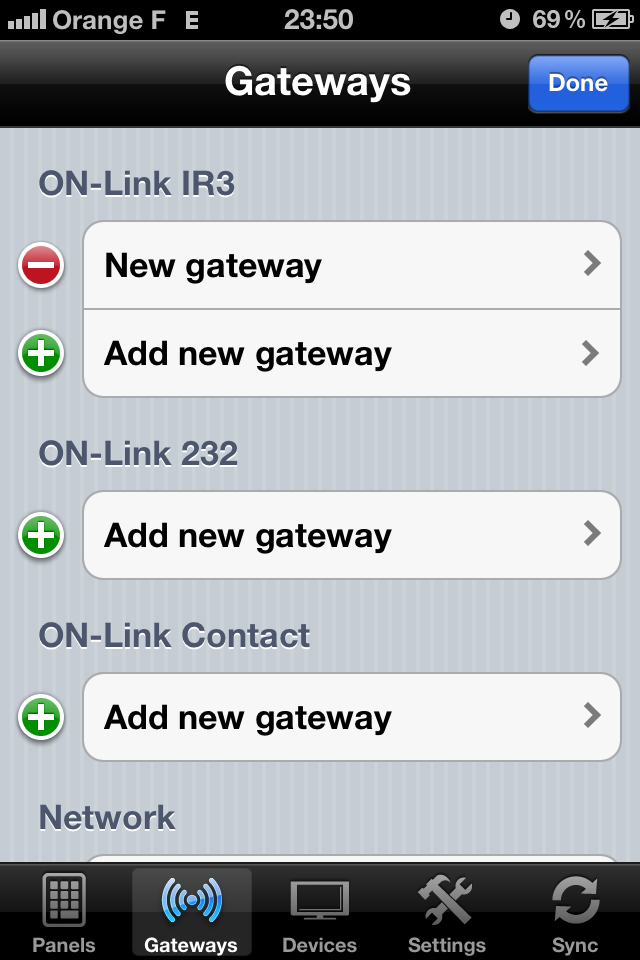
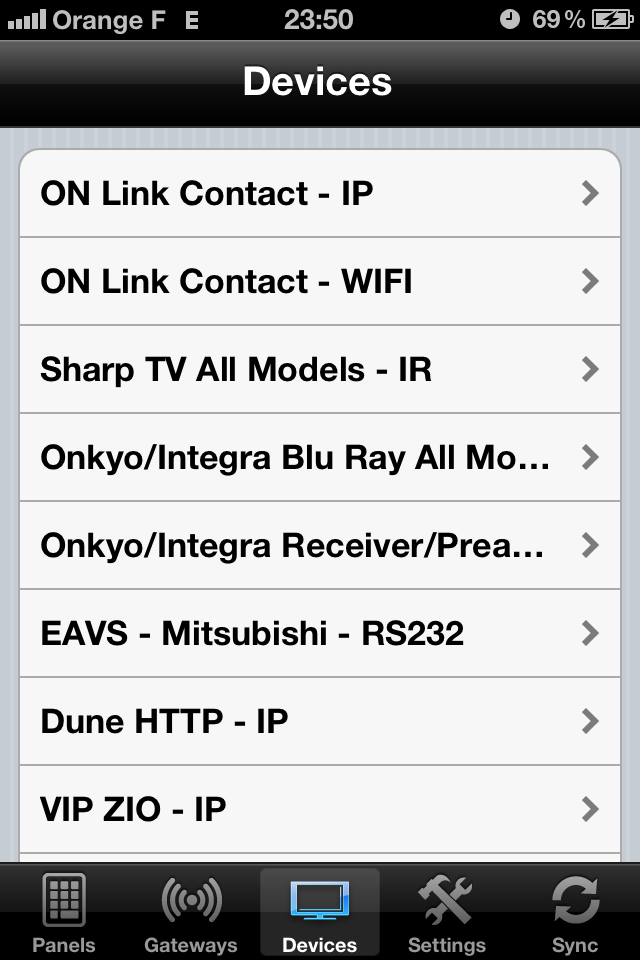
On se rend donc dans l’onglet « Gateways » où l’on va déclarer les modules OnControls (IR, RS232 ou CONTACT), ainsi que les appareils pilotés directement en IP. On leur rentre leur adresse IP sur le réseau, puis on les associe aux appareils présents dans l’interface. Prenons un exemple avec un module OnLink IR3. On le déclare dans les gateways on lui rentrant son adresse IP, puis on associe au port IR 1 les appareils qui sont au bout de la cellule infrarouge. On retoruve la liste de ces appareils sous l’onglet « Devices ».
Affichage de l’interface
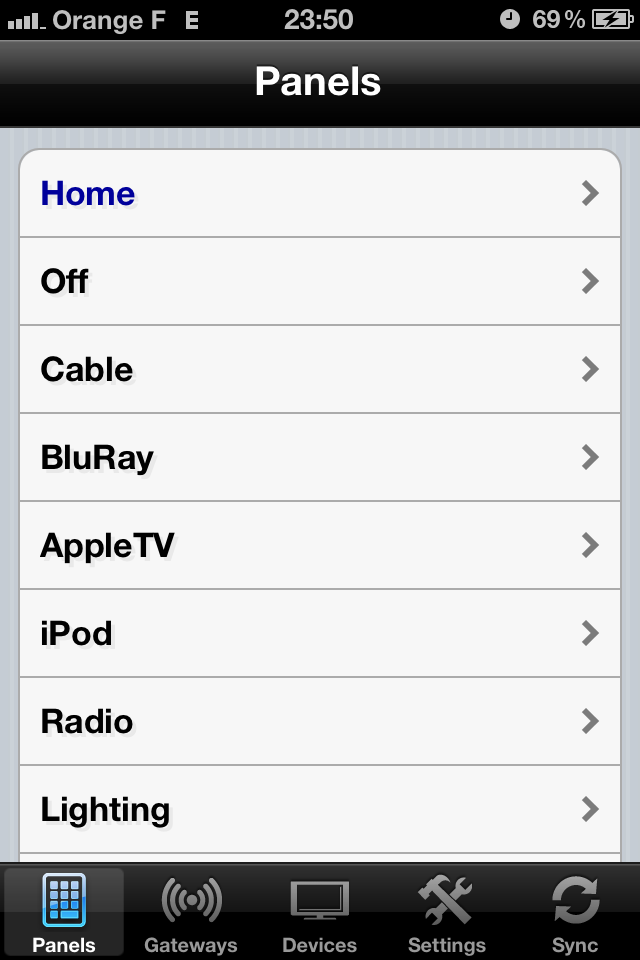
Lorsque tous les appareils (devices) ont bien été liés aux différentes gateways, l’interface est prête à être utilisée ! On se rend pour cela sur le premier onglet « Panels ». Apparaissent alors les différentes pages de l’interface. On sélectionne celle que l’on aura préalablement nommée Home ou Accueil et l’interface apparaît.
Démonstration vidéo
La vidéo ci dessous vous montre rapidement quelques exemples d’utilisation de l’application OnControls. On trouve par exemple :
- pages graphiques sur mesure
- bi-directionnalité via RS232 ou IP avec retour d’informations depuis l’amplificateur AV : volume et source en cours
- gestures pour le contrôle de fonctions essentielles sans avoir besoin de regarder l’écran tactile : volume et morceau précédent/suivant
- applications intégrées dans OnControls comme les pages web (programme TV à côté de boutons de fonction) ou lien vers des applications externes (météo, navigateur web, vidéos)
Les écrans de l’amplificateur AV et du lecteur Blu-ray visibles sur la vidéo vous permettent de suivre le retour des actions effectuées sur l’application OnControls.
Nous espérons que cette présentation vous aura donné des idées pour vos prochains projets de contrôle tactile avec ces fonctions inédites intégrées !
Retrouvez la gamme OnControls sur EAVS.







Laisser un commentaire