Dans notre premier épisode, nous avions découvert le fonctionnement global du système On Controls : quelques modules IP, une application de configuration en ligne et des applications pour smartphones et tablettes. Nous allons découvrir aujourd’hui le cheminement pour la création d’une première interface avec On Controls.
Le choix des modules IP
L’application On Controls installée sur un iPad, par exemple, peut potentiellement piloter tout appareil audio/vidéo ou domotique. Si cet appareil se pilote en IP, pas de problème, le contrôle est direct. Par contre, si le produit se pilote en infrarouge, en RS232 ou via des contacts, il faut un appareil intermédiaire. C’est le rôle des modules OnLink. Le IR3 possède trois ports infrarouge, pour un lecteur Blu-ray par exemple, le RS232 a un port RS232 pour un amplificateur home cinema, et le CONTACT a trois contacts secs, pour un écran de projection motorisé.
Les trois modèles OnLink Wifi, existent aussi en Ethernet
Découverte du logiciel My Control Builder
Le logiciel de configuration n’a pas besoin d’être téléchargée, et ne peut d’ailleurs pas l’être : il est utilisable directement en ligne depuis un navigateur tel que Explorer, Firefox ou Chrome. L’avantage est que tous les programmes que vous allez préparer sont stockés chez On Controls. Tout comme les drivers que vous allez créer. Pas de risque de perte de fichiers !
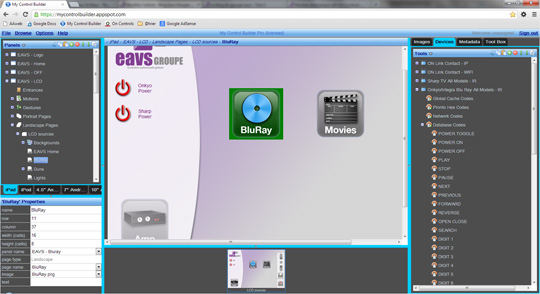
Le bureau du logiciel est découpé en différentes fenêtres et menus. Découvrons les dans l’ordre de création d’une interface.
Quelles interfaces allez-vous utiliser ?
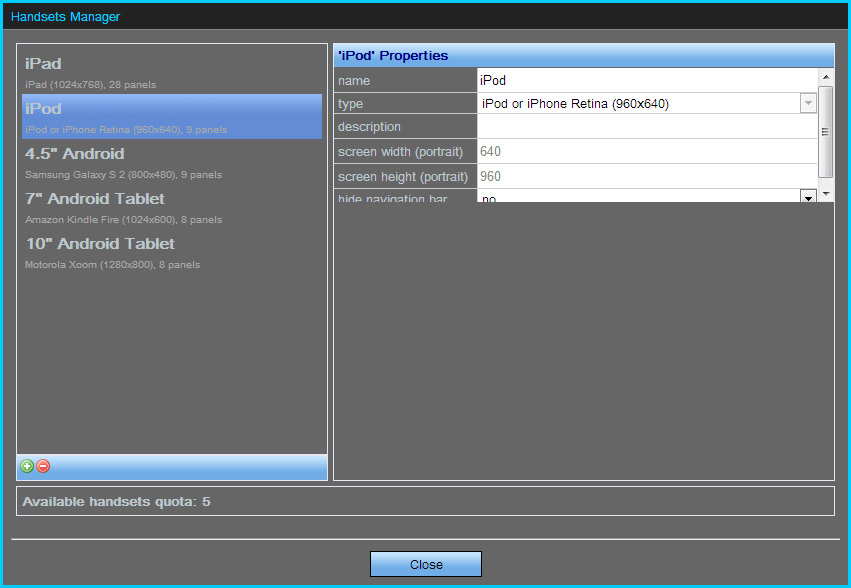
La première étape est la sélection des formats d’interfaces, les « handsets ». Est-ce que votre client possède un iPad, un iPhone ou un appareil Android ? Quel en est sa résolution ? C’est dans ce menu que vous créez les formats d’interfaces :
Quels appareils à piloter ?
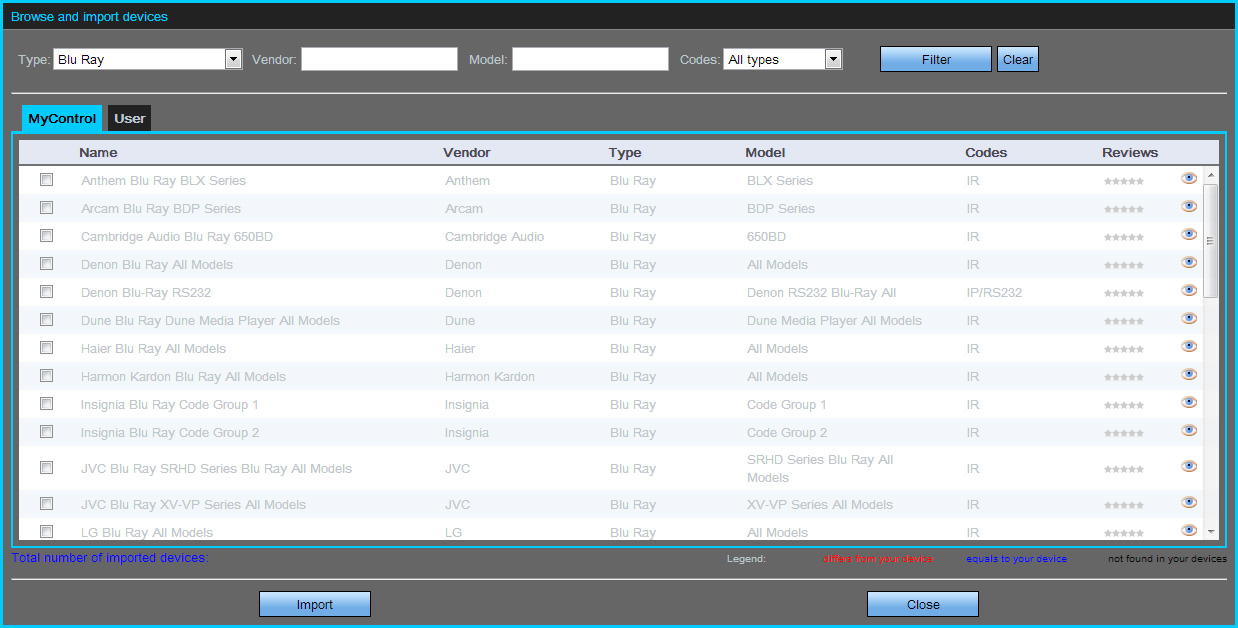
La deuxième étape est le choix des appareils qui composent le système. Ceux-ci peuvent être des appareils unidirectionnels en IR ou RS232 ou des appareils bidirectionnels en RS232 ou en IP.
Le choix se fait par catégorie, puis par marque ou référence. On sélectionne les produits un à un et on les ajoute au projet.
Création des pages écrans
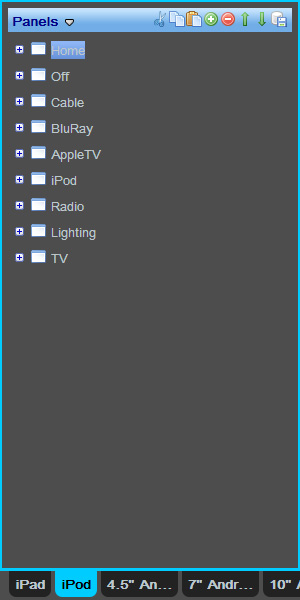
Vient ensuite l’étape de création des pages écrans. Cela se passe dans la colonne de gauche de l’application. On voit sur l’exemple ci dessous la liste des pages créées :
Si l’on a déclaré plusieurs formats d’interfaces pour le projet, on peut passer de l’une à l’autre via les onglets en bas de cette fenêtre. Lorsque l’on déroule chaque page écran on a accès au format paysage ou portrait et à la liste de tous les boutons qui composent la page.
Ajout de boutons sur la page
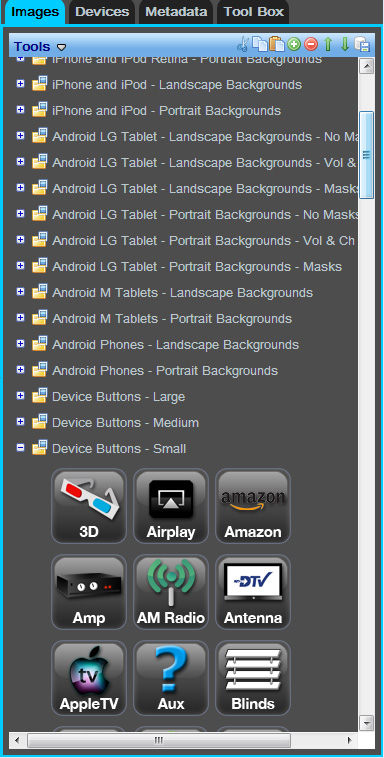
Une fois la première page sélectionnée, on va lui ajouter des boutons. C’est dans la colonne de droite que cela se passe, dans l’onglet « Images ». Le logiciel comprend déjà des exemples de fonds d’écrans, de boutons et d’icônes pour commencer son premier projet. Mais on peut également créer tous les visuels que l’on veut.
Ajout de fonctions sur les boutons
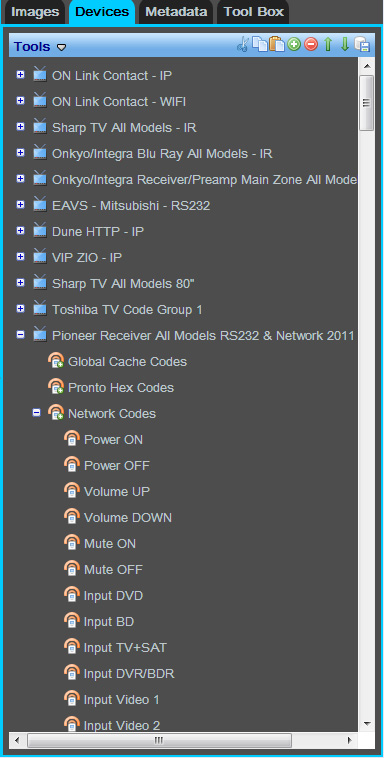
Lorsque les pages écrans sont créées avec tous leurs boutons, on va pouvoir donner une fonction, ou un scénario, à chaque bouton. Cela se passe à l’onglet suivant, l’onglet « Devices ». On retrouve la liste des appareils que l’on a sélectionné au début de la construction du projet. En déroulant un appareil donné, toutes les fonctions apparaissent. Un simple glisser-déposer de la fonction vers le bouton cible suffit.
Les fonctions bidirectionnelles
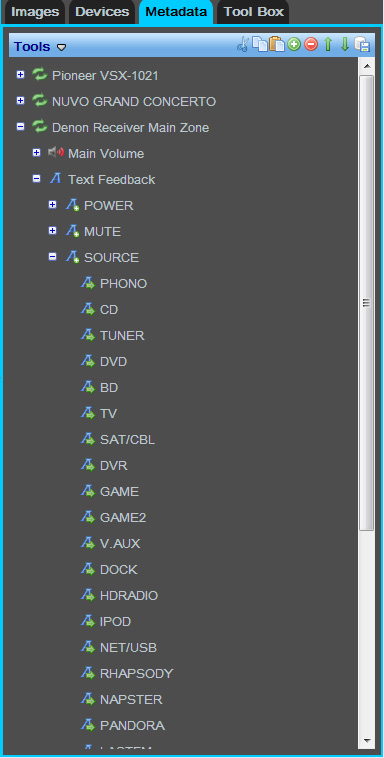
Si l’on a ajouté des appareils avec des retours d’information, comme le niveau de volume, la source en cours d’utilisation, etc., on ne les retrouve pas dans l’onglet « Devices », mais dans le suivant : « Metadata ». On a alors pour chaque appareil sélectionné les metadata réunies en deux catégories : les numériques (ex.: niveau de volume en décibels) et les textuelles (ex.: nom d’une source). On les fait glisser vers les pages écrans pour les ajouter.
Fonctions complémentaires
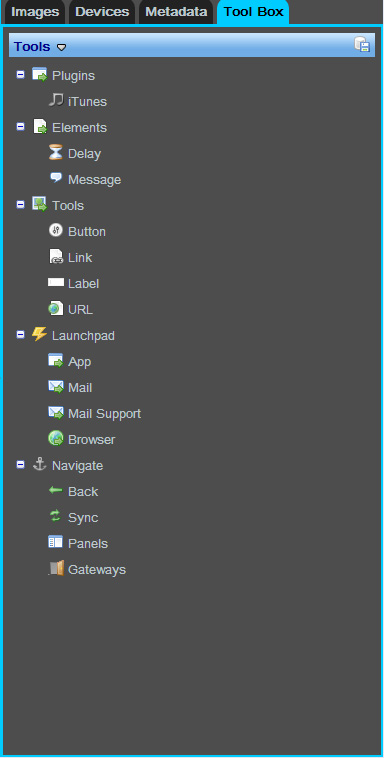
Le dernier onglet dénommé « Tool Box » comprend les autres fonctions. On y trouve les plug-ins (iTunes), les délais, les boutons, les liens, les sauts de page, etc. C’est ici que l’on va pouvoir ajouter par exemple les liens pour ouvrir une application tierce comme Safari ou Facebook ou une fenêtre de navigation Internet.
Espace de travail
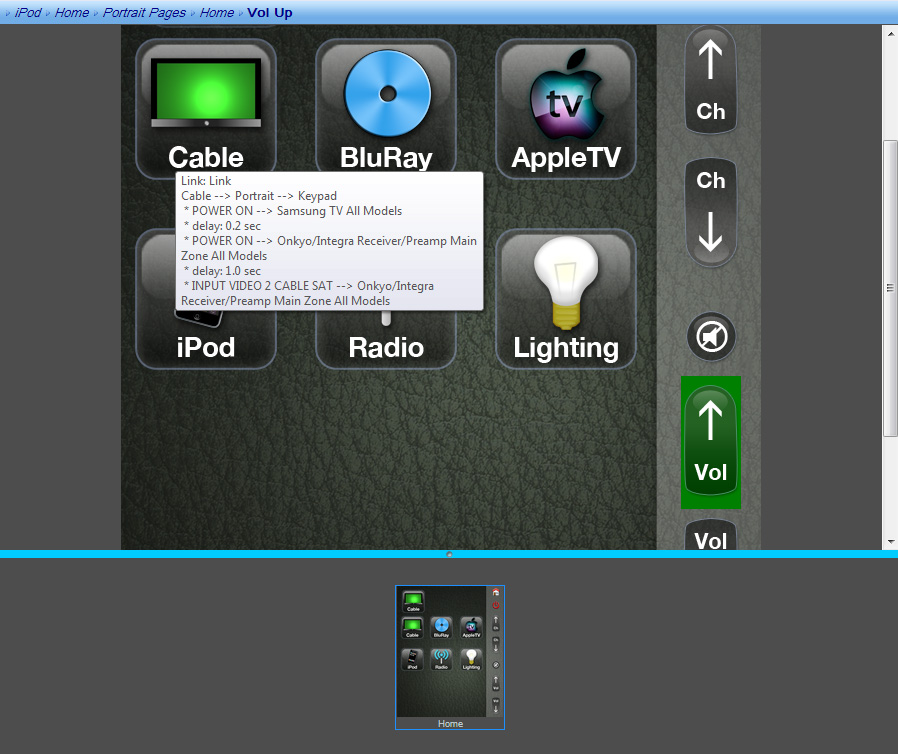
L’espace de travail pour visualiser et créer les pages écrans se trouve au centre. On peut zoomer pour placer précisément les différents éléments, une vue d’ensemble restant toujours affichée en bas. En passant sa souris sur un bouton, on peut voir la fonction ou le scénario associé, comme dans l’exemple ci dessous.
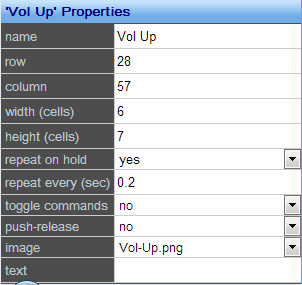
Pour modifier un bouton, lui appliquer des fonctions spécifiques ou lui rentrer des codes « à la main », ça se passe en bas de la colonne de droite. Lorsque l’on sélectionne le bouton « Vol+ » ci dessus, les données associées apparaissent telles que sur la capture ci dessous : taille, positionnement, fichier image, et d’autres fonctions spécifiques à un bouton lié à une commande infrarouge. Si c’était une commande IP, on aurait le code envoyé correspondant (et modifiable).
A suivre…
C’est ce que nous verrons dans notre troisième épisode. Nous verrons enfin comment afficher cette interface créée sur son smartphone ou sa tablette, et comment faire le lien concrètement avec les appareils que l’on contrôle.











Laisser un commentaire