Basée sur la norme de transmission sans fil à faible débit ZigBee, CityGrow a construit une offre complète pour domotiser une maison. Les produits mis en avant concernent avant tout l’éclairage, mais globalement, toutes les fonctions domotique peuvent être incluse dans un système CityGrow.
Le ZigBee pour la domotique
Le système CityGrow fonctionne au départ sans automate central. L’intelligence est à la fois centralisée dans la télécommande tactile CG100TR, et distribuée dans chaque élément du système. C’est cette télécommande qui permet surtout de programmer la totalité d’un système.
Au départ, il faut au minimum une télécommande et un interrupteur coordinateur. Ensuite, on ajoute d’autres interrupteurs, simples ou doubles, des panneaux de commandes, des modules de plafond et des passerelles.
Exemple 1 : interrupteurs filaires
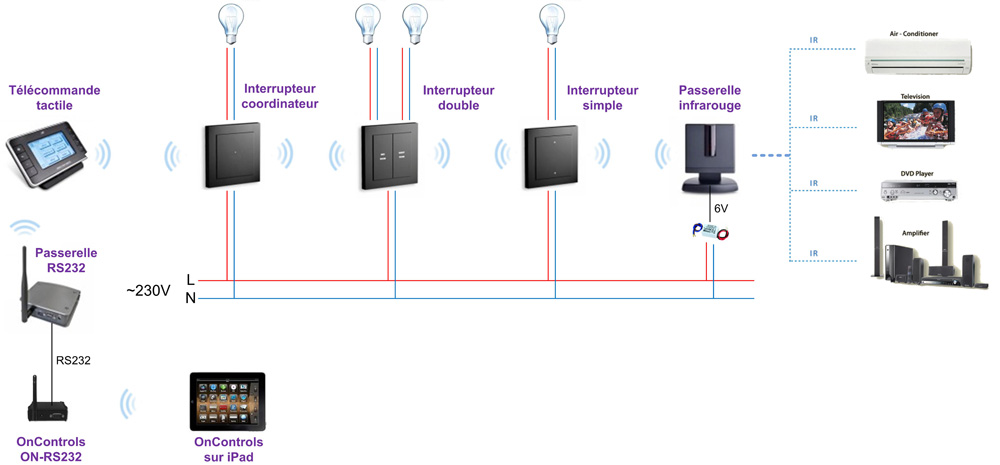
Deux solutions sont proposées, peuvent cohabiter et même être mixées. Dans ce premier exemple, nous avons la télécommande tactile « maître » qui communique avec les interrupteurs. Ceux-ci sont branchés sur le chemin du courant, et remplacent les interrupteurs traditionnels. Attention, phase et neutre sont nécessaires pour pouvoir installer un interrupteur CityGrow.
Cliquez pour agrandir
L’interrupteur est utilisable comme n’importe quel modèle traditionnel, mais il est aussi équipé du ZigBee. Depuis la télécommande, on va pouvoir lancer des scénarios incluant plusieurs circuits.
Exemple 2 : interrupteurs sans fil
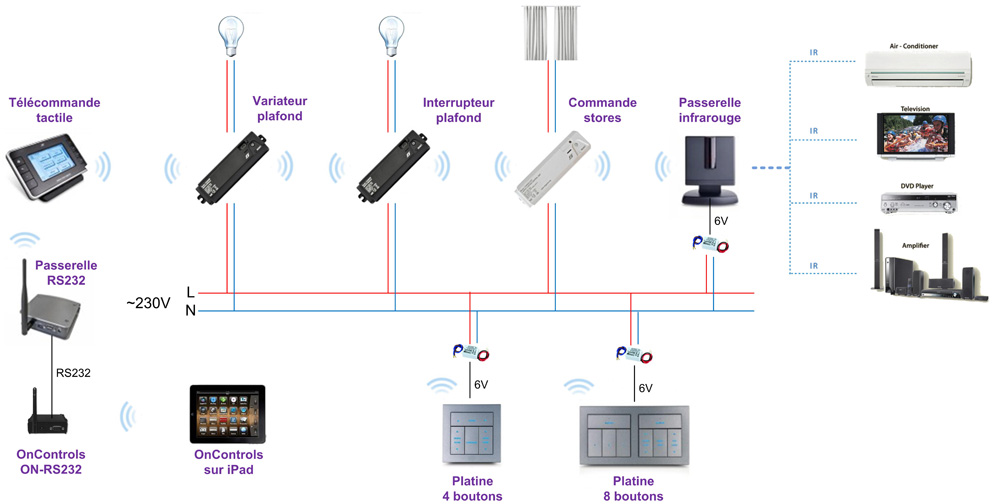
Dans ce second exemple, les interrupteurs ne sont pas vraiment sans fil, car il leur faut une alimentation pour fonctionner. Par contre, la commande des luminaires ou des stores se fait bien sans fil, en ZigBee. Du côté de l’éclairage et des ouvrants justement, il est nécessaire d’ajouter des modules de puissance et de contrôle sur le chemin du courant.
Cliquez pour agrandir
On a ici plus de possibilités avec des interrupteurs qui sont en fait des panneaux de commande à 4 ou 8 boutons. Toutes les fonctions sont personnalisables et coordonnées avec la télécommande tactile.
Les passerelles
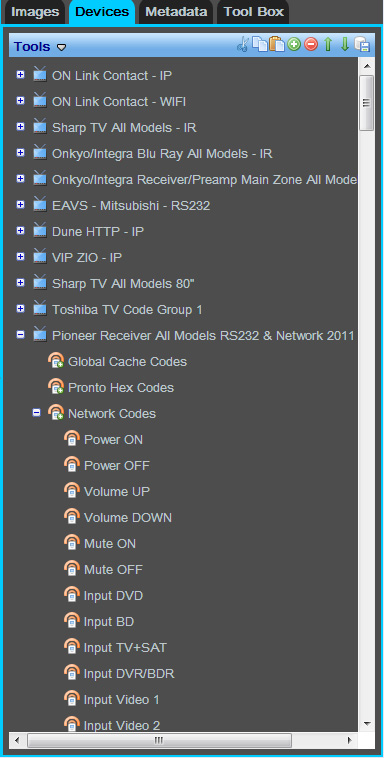
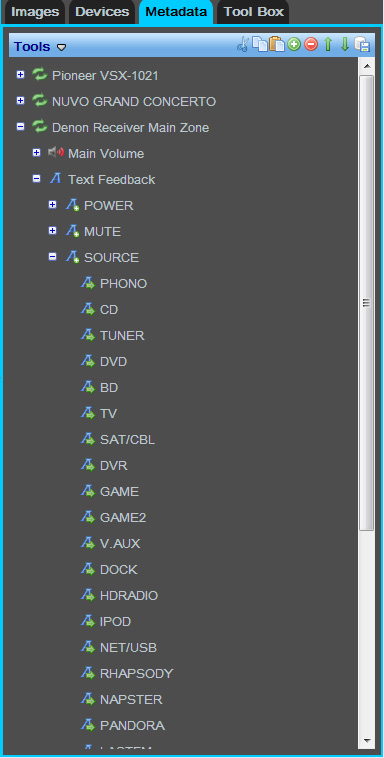
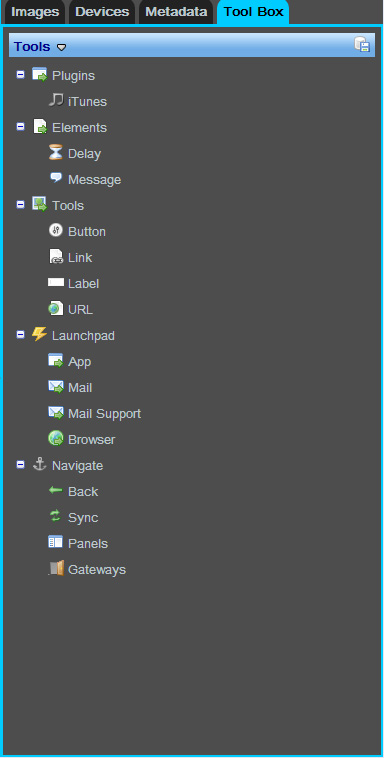
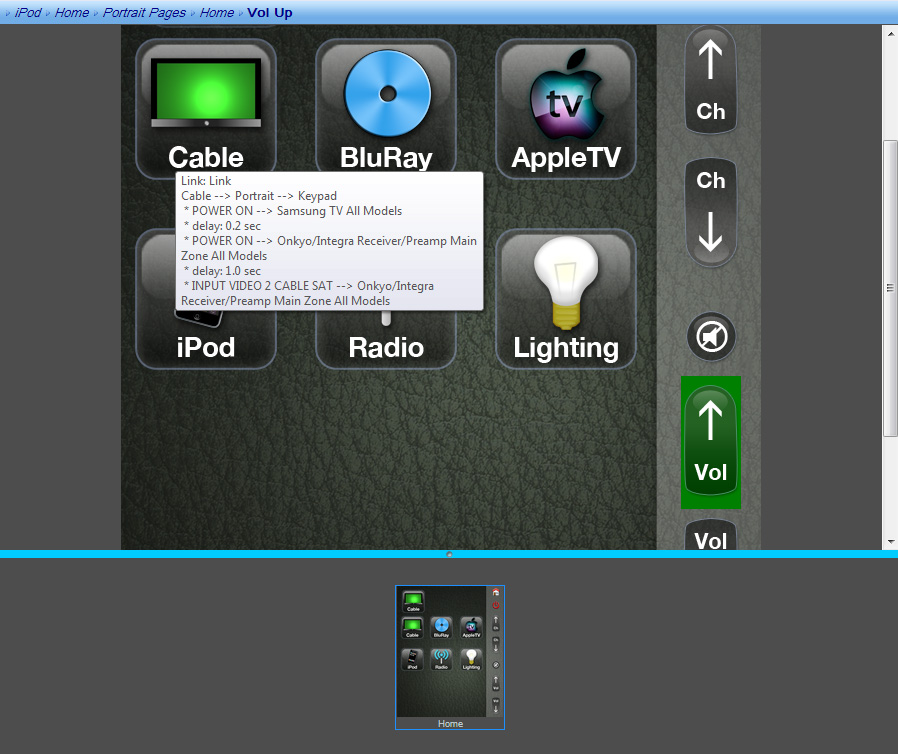
On peut aller encore plus loin en pilotant un système CityGrow depuis un système de contrôle tiers, comme la solution OnControls par exemple. La passerelle CityGrow ZigBee/RS232 permet d’envoyer les commandes et de recevoir les retours d’état. Reliée à un module OnControls ON-RS232, la liaison est faite pour pouvoir piloter sa lumière ou ses stores depuis un iPad. Il est possible de faire de même avec les produits URC et une centrale MRX-10 (série Total Control) ou MSC-400 (série Complete Control).

La passerelle Citygrow ZigBee/IR sert à inclure des éléments audio/vidéo et autres (chauffage, climatisation, motorisations) afin de les piloter depuis la télécommande tactile et les panneaux 4 et 8 boutons.
En résumé
L’offre CityGrow est assez complète pour domotiser complètement une maison, tout en mixant ces fonctions dans un système de contrôle encore plus global, à côté du home cinema, de la distribution audio et de tout autre élément pilotable !





![[Test] On Controls : créer et configurer une interface (2/3)](https://blog.eavs-groupe.com/wp-content/uploads/2013/10/oncontrols_ipad.jpg)